Table Of Content

You don’t want to get too fixated on every single web app element or concrete timelines for every single step here. Maksym Babych is the founder and CEO of spdload.com, a product development company for startups at early stages. This is by far the most essential step as all your hard work will be tested here.
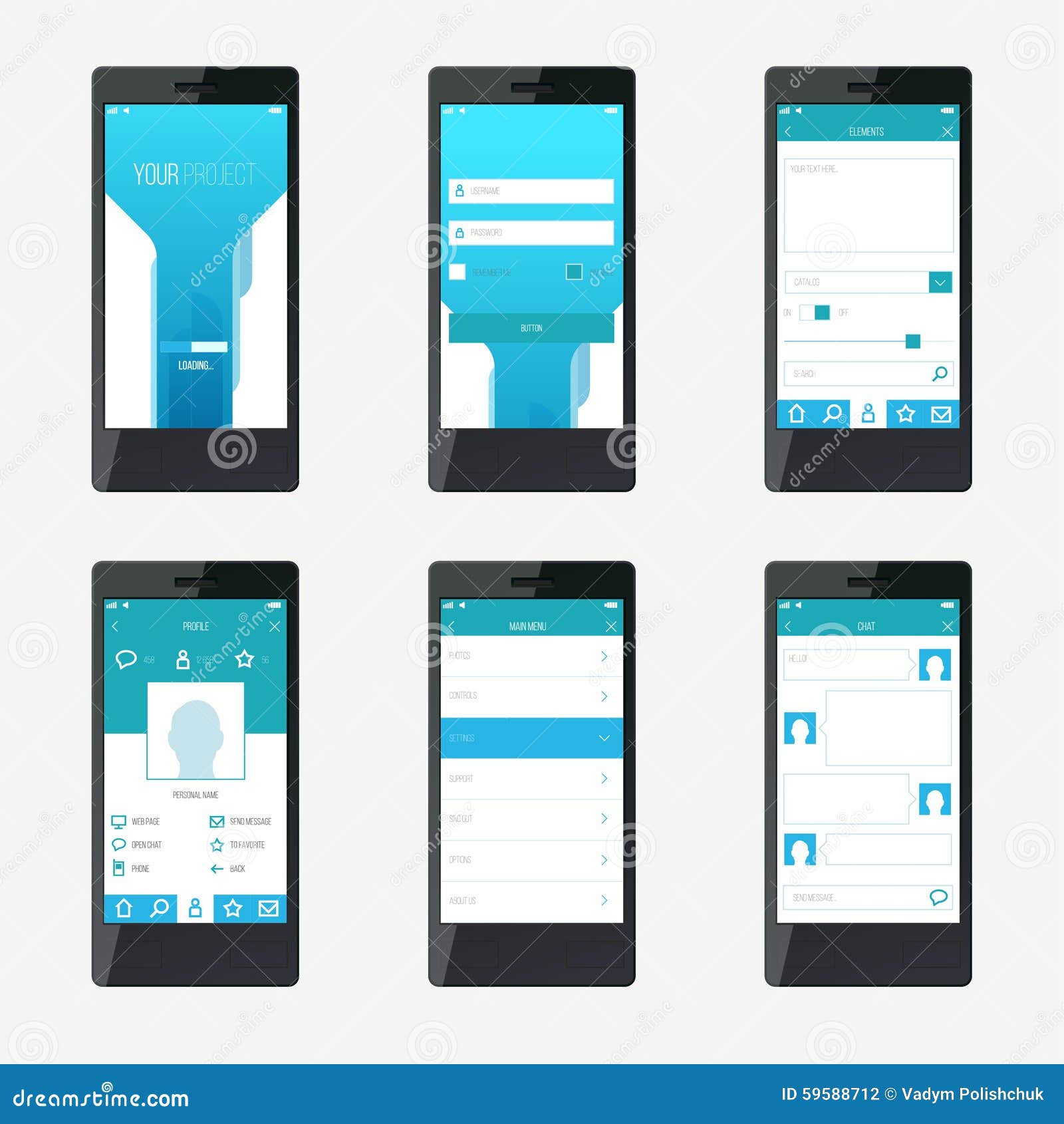
Creating Wireframes and App Mockups
To put it in very broad terms, app designers are in charge of making an app look good, while developers make it work correctly. Mobile app design encompasses both the user interface (UI) and user experience (UX). Designers are responsible for the overall style of the app, including things like the colour scheme, font selection, and the types of buttons and widgets the user will use. Application design or app design refers to a process of designing the interactions of a user with an application and the application interface.
Omni Media
Don’t worry, you don’t need to make any specific design choices yet. This step is about coming up with the workflows and overall structure of your app. Try to pay attention to reviews—what do users currently like about the apps already out there?

Providers
If you haven’t used it in a long time, it’s drastically improved over the years. Their system allows you to prioritize your most important tasks when you’re working on a design. Iconjar allows you to upload and store all your icons in one place from which you can search for them and drag and drop them to your project on Sketch or Photoshop.
Enter the 2024 Innovation by Design Awards - Fast Company
Enter the 2024 Innovation by Design Awards.
Posted: Mon, 08 Jan 2024 08:00:00 GMT [source]
One of the biggest things we appreciated about SketchUp, however, was that users have 10GB of cloud storage for their projects. There is also an active support community to assist you if you have questions. Post your question on their forum and you can receive several answers within a few hours. There is nothing to download and once you have signed up for an account, you are ready to begin.

In a 1-tier application, there is no separation between the HTML and backend. Remember those happy helpers who helped you test your mockups earlier? Make them your focus group and let them have total freedom with your app. Make sure to look at a designer’s previous work with your vision in mind to find the perfect match in terms of skill and style. Once you have your wireframe laid out, you’ll have a good overview over what pages you’ll need and how your app’s going to work.
You want to be able to create powerful UX without code and take on the whole process from design to development the “Agile” way, all in one place? Building a product specification document and reiterating it every other time can really be tedious—with Zeplin you don’t ever have to do that. It aids easy workflow and easily import your designs from Sketch, Figma, and Photoshop and collaborate with your team members. It has some sticky note feature you can post on idea boards, having to sketch your ideas on paper makes your initial ideation stage very flexible. It’s a web-based tool, which means you’re not limited—you can work with it from anywhere, and you are not required to download any software. You can decide to make wireframe sketches or make clean wireframe designs.
Its website design and redesign principles are guided by the proper implementation of on-page optimizations on the user interface and user experience for search engine optimization. They provide their clients with website solutions such as eCommerce design, cloud-based web hosting, customer content management, website maintenance and management, and CRM development. They are marketing partners of various platforms such as Shopify, Google, and Facebook. Webinopoly is a web design and development company that aims to be a one-stop solution for website management-related tasks.
Fluid UI, one platform solution for all of your design, collaboration and communication needs. With a lot of design and prototype templates, you can make your work easier with Proto.io. More importantly, you can seamlessly import your UI components from Sketch or Photoshop. Looking at designing, prototyping and also collaborating with your design team?
Real-time dashboard construction, where a dashboard-element preview updates in real time as it is constructed, supports this principle. Users do not have to wait until the end of their task to see if the result of their actions matches their intent. Users should be able to pick up your app and intuitively navigate around it with no problems. If it takes too much time to figure out how to navigate your app, you will lose users.
This way, you can view how your app runs in a live environment and check how users respond to it. If you’ve got a rendered click-through model, have a look over the shoulder of your samplers (but make sure your breath is nice and fresh first). This helps to show you how they are navigating your app and gives you a point of view consumer experience. It’s important to note that this is not your finished app, and there will be more testing later. This is essentially a test of the layout, navigation, look and feel, while functionality will come later. Just because there are many apps similar to what you’re going for doesn’t mean yours won’t be the one to trump them all.

No comments:
Post a Comment